資産運用ブログなんだけど、資産運用に全く関係ないことを力いっぱい語ります
タイトル見て、あ、あの漫画だって思った人、プルスウルトラ(さらに向こうへ)です
自分がブログを楽しく続けられている要因の一つである、アイキャッチや画像をどうやって作っているか、ポイントを絞って伝えたいと思います
このブログでは、いかに文字を少なく、わかりやすく伝えられるかに挑戦しています(物は言いよう)
デザインとかセンスとか全くないど素人が、とりあえず触り続けて、こんな風に使うとよくね?っていうのを書いてます
そんな使い方ができるのかって思ってもらえたら、そしてさらに実践してもらえたら幸いです
Canvaとは
無料で使える画像編集ツール
無料で使える画像編集ツール(ウェブアプリ)です
すべてオンラインで保存可能なので、パソコンからでもスマホからでもアクセス可能です
ただし、インターネットが繋がってないと使えないと言う弱点もあります
このブログのアイキャッチ画像やイラストなどは、ほとんどCanvaでレイアウトを組んだり、文字入れをしたりしています
- オンラインですべてできるので、作業場所を選ばない
- いろんな画像を組み合わせることができる
- 画像に文字を入れられる
可能なら有料プランで
年間およそ13,000円、月々1,000円くらいで使える計算です(月間プランもあるが割高)
何ができるかと言うと、
- 無料(追加料金なし)で使える画像素材が、グンッと増える
- 無料画像だけ検索できるから、有料画像にガッカリすることがなくなる
- フォルダ分けできて便利
他にもあるんだけど、これだけでも十分価値があるのでこれだけ知ってればいいと思います
そして、本気で使うなら、有料プランを全力でオススメします
基本的な使い方
ここで全部出し切るのは不可能なので、最低限書きます(今後追記予定)
画像編集の工程は大きく分けて、背景、画像、文字の編集に分かれます
背景から決めてもいいし、文字から入れていくのもありです
- 画像サイズを決める
- 画像編集
−背景
−画像
−文字 - ダウンロードして使う
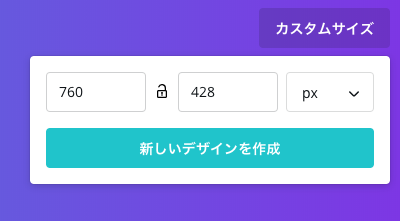
画像サイズ決め
当ブログは有料ワードプレステーマ「JIN」を使用していて、アイキャッチに最適なサイズは、760×428(4:3)です

最適なサイズや比率がわからない場合、同じブログで画像をうまく使っている人の画像サイズを調べましょう
右クリックで保存して、プロパティとか見てみればサイズはわかると思います
画像編集(背景)

背景は、
- 背景タブから背景を検索して使用する
- 素材タブから写真素材等を検索して、大きく引き伸ばして背景として使う
という方法があります
画像編集(画像)

画像は検索がうまくできるかがキモになってきます
自分が一番時間がかかってしまうのはこの工程です
でも一番楽しいのもこの工程です
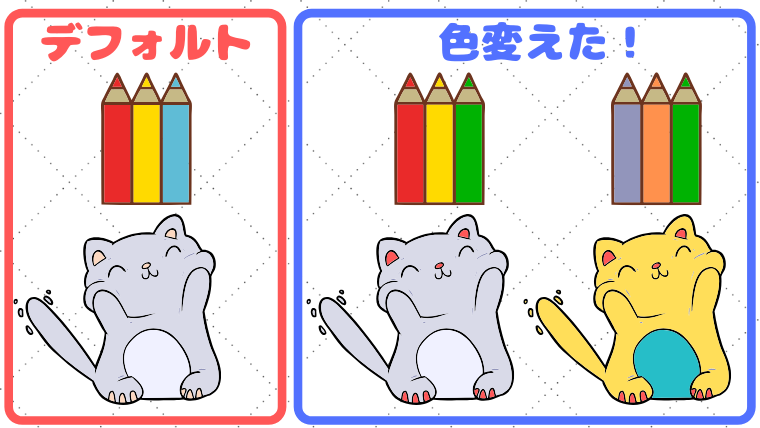
Canvaで提供されている画像は、色を変えられるものがあります

色を変えられる画像は限られてますが、かなりのバリエーションで画像を使えることになるので、画像はいいけど色が合わない…という悩みが解決できます
画像を検索してもいいものがなければ、他の素材サイトからダウンロードしてきて使うことも可能です
アップロードタブから画像をアップロードして使いましょう
いらすとやのイラスト素材はよく使わせていただいています
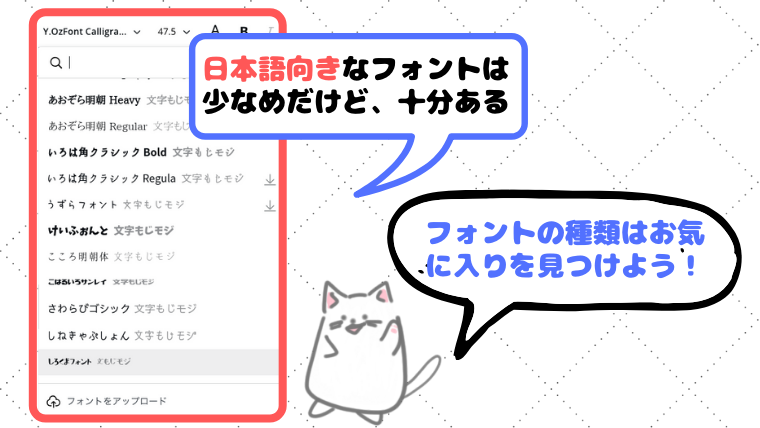
画像編集(文字)

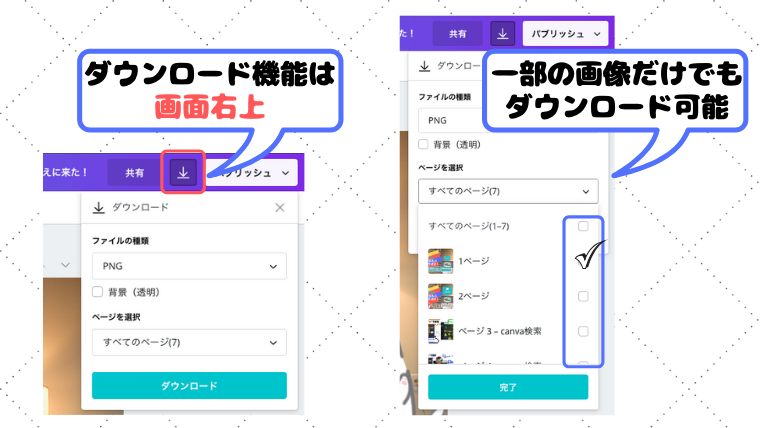
画像をダウンロード

【秘伝】Canvaを使うときのコツ
canvaは英語で検索しろ!

Canvaはまだ、日本語検索に弱い感じがします
「木」でも「tree」って検索した方が思ったのが出てきます
どれが自分が求めるイメージなのか、検索する力が必要だけども、検索してるうちに「こんな画像あるのかw」とか「やっぱこっちのがいい」とかひらめくのでそれもまたオモシロ!です
画像のキーワードを見て参考にしろ!

とりあえず、日本語で検索して、その画像にひもづいている英語キーワードを表示します
それをそのままクリックしても検索できるし、その単語をいくつか組み合わせても検索できます
日本語と英語にはかなりギャップがあるので、検索して慣れていくのがいいです
これを参考に関連語で検索するとさらに思い通りの画像に出会えるかもしれません
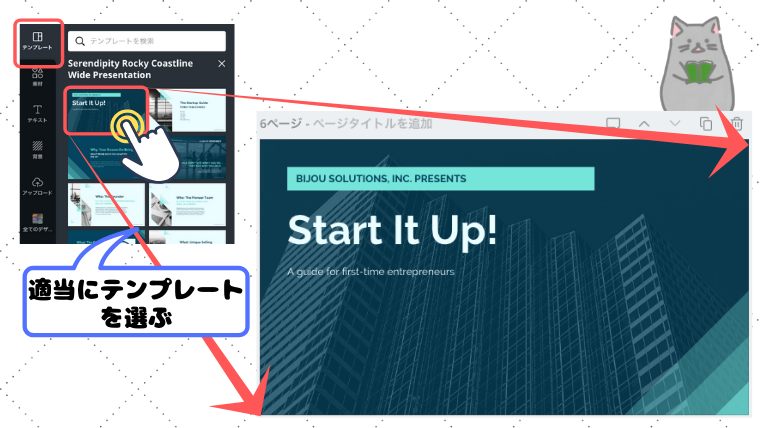
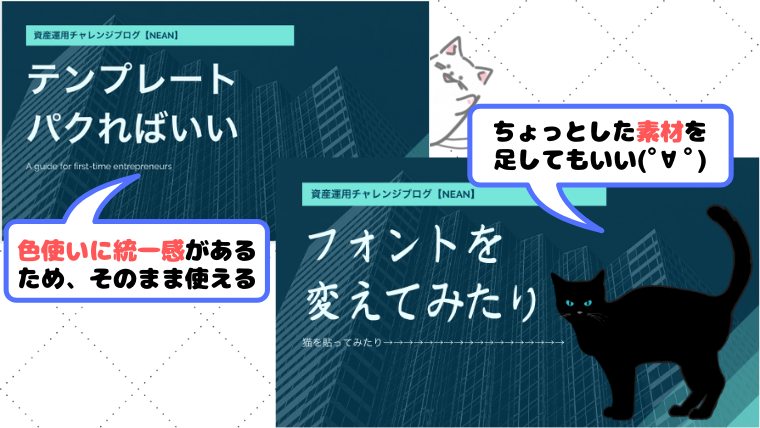
テンプレートを工夫しろ!

適当にテンプレートを選んで少しずつ変えていくテクで慣れていきましょう
全体的に統一感が出るため、ゼロから作るよりおしゃれに仕上がります

まとめ
無料で使えるこんないいツールないから絶対使っとけっていうのが言いたかっただけです
まだちょっとここ使いにくいなって時はあるけども、まだまだ成長期なのでこれからにも期待してます
おしまい









 FX自動売買「トラリピ」
FX自動売買「トラリピ」 
 ロボアド「ウェルスナビ」
ロボアド「ウェルスナビ」 
 米国株投資「配当金」
米国株投資「配当金」