アイキャッチ画像を全部正方形で作っていたため、バランスがイマイチに…
そこで、JINの製作者の一人であるひつじさんに、
アイキャッチ画像のおすすめサイズを聞いてみました
すぐに教えていただいたので、備忘録として書いておきます
(ツイッターのDMで送ったけど、すぐに返事くれました!サポート充実です!)
ついでに、アイキャッチとか他の画像編集に使えるツールも紹介しときます
これからJINを買う方も、JIN使ってる方も、参考にしていただけたらと思います

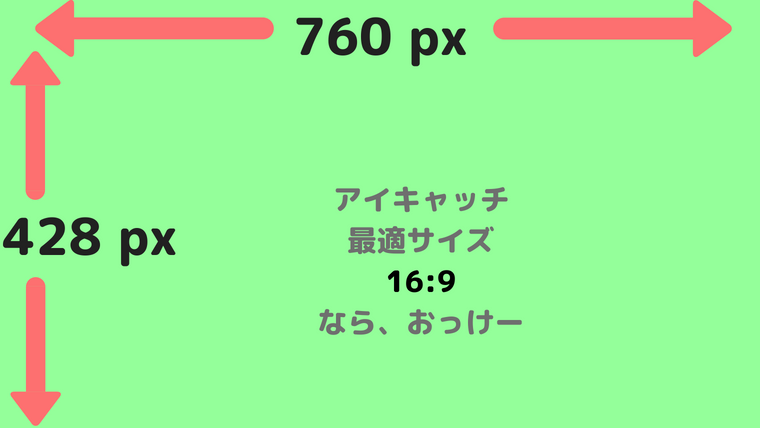
アイキャッチ画像の推奨サイズ 横760×縦428
サイズを整えるだけでも、見やすさは変わる

よこ 760 × たて 428
これに変えるだけでも、ブログ全体の見やすさや与える印象が変わってきます
広々していて情報量も増やせますが、小さい字でたくさん書くのは控えたいです
サイズ比率が 16:9 なら綺麗におさまるらしいのですが、
画像の粗さとか、ページの表示速度を考えたら760×428が最適だと思います
左上ギリギリには文字入れちゃダメ
ワイドになったら、画面いっぱい広く使いたいって思います
だけど、ダメです
左上にカテゴリタグが表示されるテーマでは、アイキャッチ画像の左上が隠れてしまいます
意識して左上は詰めないようにしましょう
パソコンでプレビュー見て、よし!ってなっても、
スマホやタブレットでは、カテゴリタグで隠れる範囲が変わります
このブログもスマホで見ると、左上が隠れているアイキャッチがチラホラ…
劇的!ビフォーアフター
JINに変える前の正方形アイキャッチ(いらすとやとevernoteのコラボ)と、
JINにしてからの長方形アイキャッチ(いらすとやとCanva(下で紹介))を
特別にお見せします!
ビフォー…
アフター!!
サイズ指定できて、使いやすいツール「Canva」

控えめに言って、すごいです

ウェブとアプリ、どれでも使える
ウェブでの利用とiPhoneアプリ、iPadアプリでも使えます
私はiPadメインで使ってるので、iPad画面での紹介になります
使い方は、実際に使ってみて
最初の導入部分と、どんなことができるか雰囲気だけ画像貼っておきます
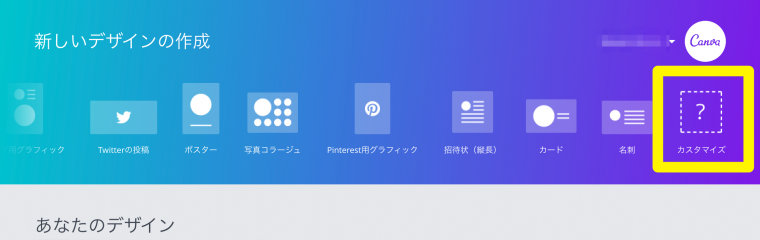
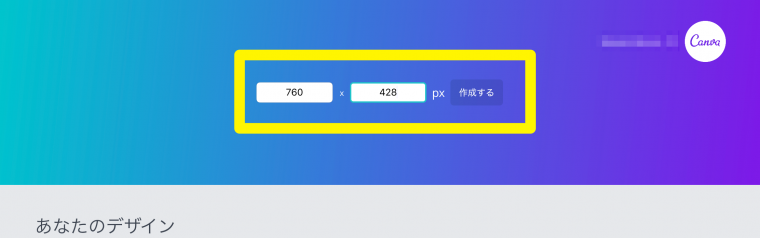
まずは、デザインのサイズを決めます
「カスタマイズ」を選択して、サイズを入力します


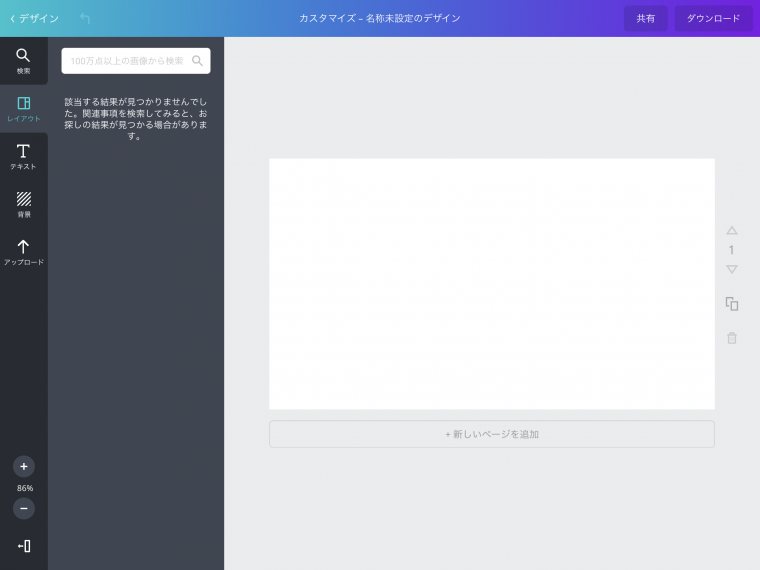
そうすると真っ白なキャンバスが表示されます

あとは触ってみて、いい感じにしてみてください
無料イラストがあったり、フォントがおしゃれなところがいいですよ
応用編 おもしろいやつ発見

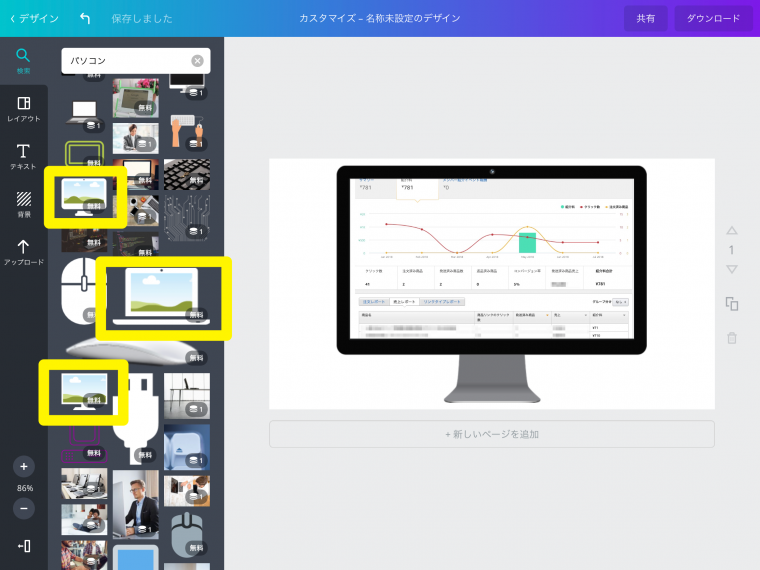
パソコンっていうキーワードで検索すると、上のような結果が表示されます
黄色で囲っている絵に注目してください
風景のイラストが描かれています
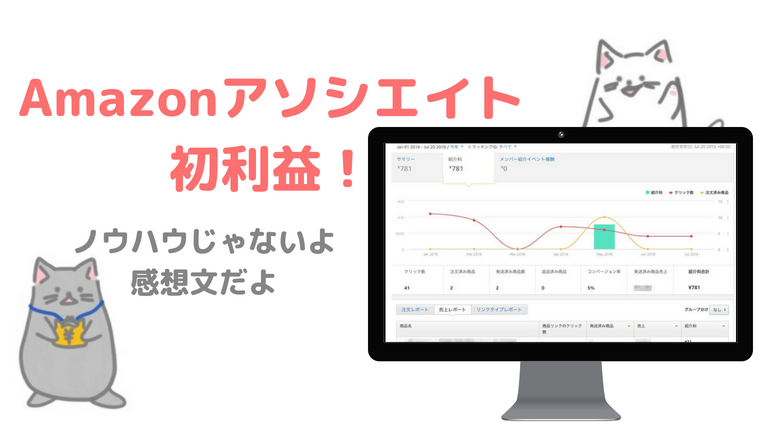
これは、この画面の中に絵をはめ込むことができます
そうすると、こんなのができますね

他にもスマホとかテレビとかもあるかもしれません
有料イラストもありますが、無料イラストで十分ですよ
いろいろ検索してみてください
以上、アイキャッチ画像を綺麗に作るための、サイズとツールの話でした
おしまい











 FX自動売買「トラリピ」
FX自動売買「トラリピ」 
 ロボアド「ウェルスナビ」
ロボアド「ウェルスナビ」 
 米国株投資「配当金」
米国株投資「配当金」