今回はMacで画像処理コーナー!
ブログに載せるイラストを編集するときにとても便利な「プレビュー」という機能について解説します!
これを使って、イラストの透過や切り取り、リサイズなどを行えます!
今回は透過について使い方をイラストを使って説明していきますよ!
ちなみに「透過」っていうのはこういうこと(下のイラスト)
勢いでMacBook Proを買ってしまって、実はWindowsからまだ卒業できていない人による、MacBookを使いこなしたい人向けの記事になります!
まずはイラストを用意する!
イラストを作成する方法はまた別の機会にお話しするとして、
すでにイラスト画像がパソコンの中にあることを前提に進めていきます!
こんなのを用意しました
ひと思いに透過してやりましょう!
iPadなどのApple製品でイラストを作成する場合、AirDrop(エアドロップ)という機能で、一瞬でiPadからMacBookへイラストや写真を転送できるのでオススメです!
Macでイラストを開く(プレビュー)
開き方は、トントンッ
イラストをダブルクリックして開きます!
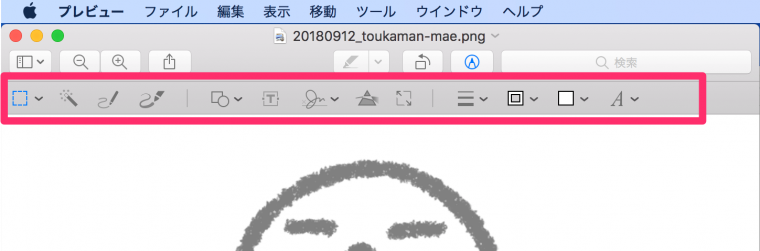
マークアップツールバーを表示(準備)
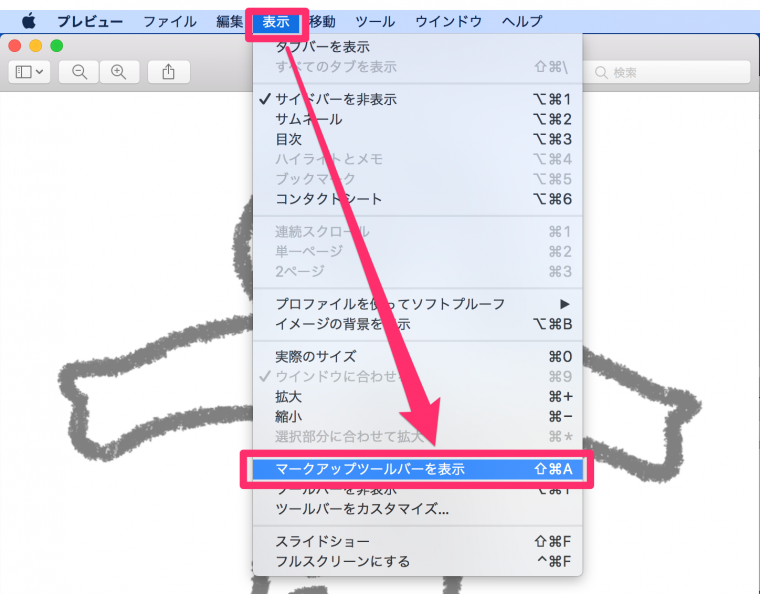
- リンゴマークのメニューバーから「表示」を選択!
- 下の方の「マークアップツールバーを表示」を選択!
透過!
加減しながら透過処理
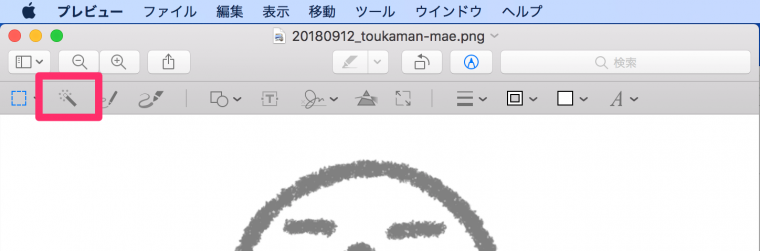
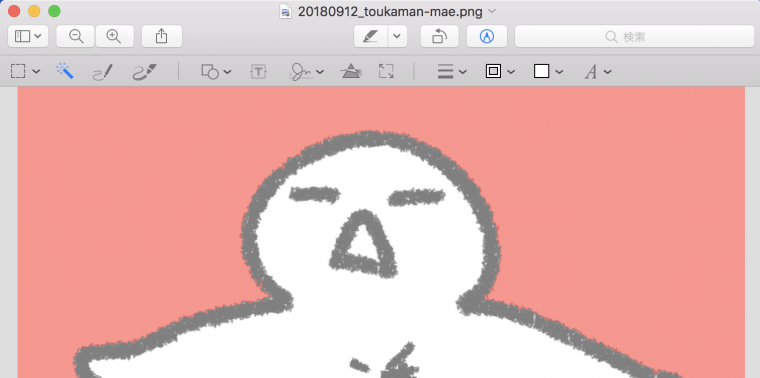
マークアップツールバーの左から2つ目(インスタントアルファという)をクリック!
そして、透過したい背景のところで、ドラッグしてください
そしたら背景がピンク色になります!ドラッグの程度によって透過する範囲が変わります!
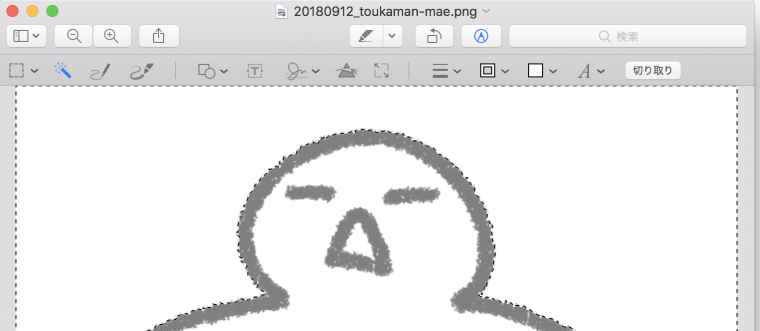
ピンク色の範囲を調整して、OKなら手を離します!そうすると点線で囲まれます
この状態で、delete(デリート)キーをポン!!

透過したいところがグレーになっていたら、完成です!
線が切れていると思い通りにいかない
だがしかし、万能に思えるこの機能もそうでもありません…
背景とイラストの境界がわかりにくいものは透過範囲が指定しにくいという欠点があります
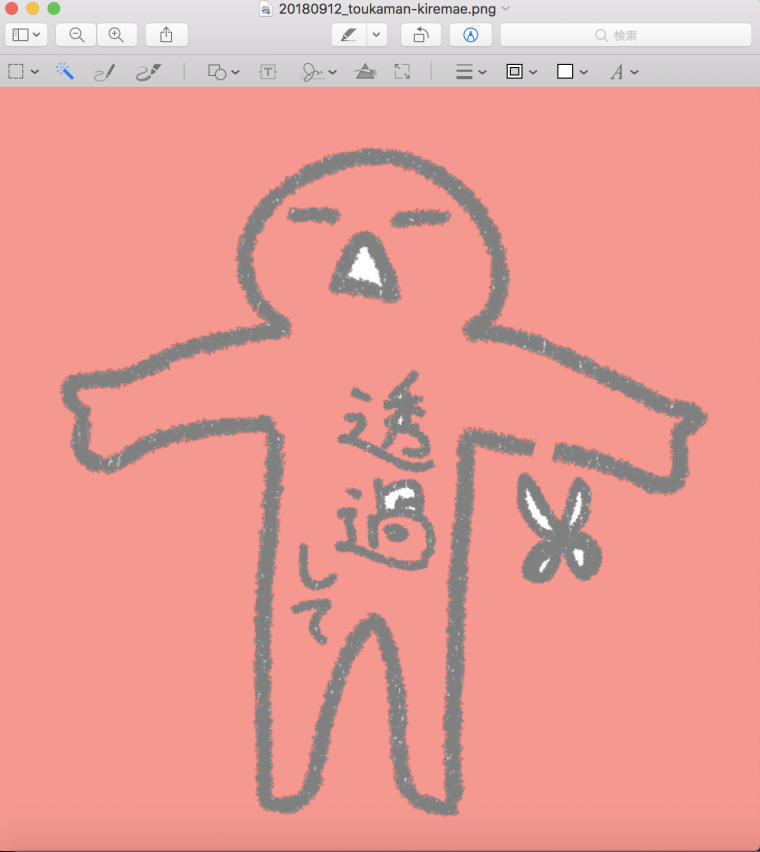
例えばこんな絵
選択すると、ほぼ全部ピンクになってしまいます。透明人間です
まとめ
Macには標準で便利ツール入ってるから使っていこうねというお話でした!
イラスト作成時に背景を透過して保存できるアプリもあるので、必要に応じてっていう感じです!
切り取り(トリミング)もできるので意外と便利ですよ!
おしまい



















 FX自動売買「トラリピ」
FX自動売買「トラリピ」 
 ロボアド「ウェルスナビ」
ロボアド「ウェルスナビ」 
 米国株投資「配当金」
米国株投資「配当金」