しろすけは進化(JIN化)した。ブログを楽しむことを覚えた
自分のブログ開いて、ぽちぽちしてるだけで楽しいのははじめてです!
ってことで、使いこなせなくて眠ってたアフィンガーと比較しつつ、
- JINの何がすごいのか
- なぜJINだったら記事を書くのが楽しいのか
気づいたことを書いてみます
でも、いちばん言いたいことは、JINはおしゃれなとこも魅力的だけど、書く人のストレスを極限までなくそうとしてくれてる、そんなテーマだということです
書ききれるかな…
はじめに これからJINを買う人へ
とりあえず、ワードプレスでブログをまだ1記事も書いてないなら、
無料テーマ(デフォルトでもいい)を使って、5記事くらいは書いてください!
ワードプレスの使い勝手を知るのと同時に、記事を書いておくことによって、
JIN導入時の各種デザインプレビュー画面で、実際の記事イメージが確認できます

逆に記事がないまま、先に導入すると、すぐに見出しとか記事のデザインの確認できないので何がどうなってるかわからず、デザインの作り込みが一気にできなくなって勢いが削がれます

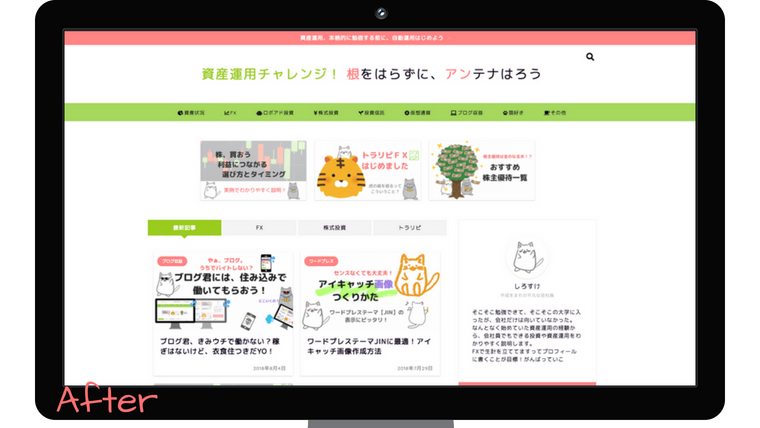
ブログ ビフォーアフター
見た目は、こんなのしたかったなってのが、JINのマニュアルを見ればぜんぶできます!
JINにする前はこんなでした

過剰なほどのいらすとやのイラストに、ゴリゴリのゴシック体(あまり見せたくない)
か〜ら〜の〜
ドン!!!

ファッションとかインテリアとかセンスがないというより、興味があまりないですが
完成形のイメージがないままでも、マニュアル見ながら、ちょこちょこさわるだけでこうなります!
マニュアルをしっかり読めば、1日でこれだけ変わる!
なぜJINを選んだか
きっかけは、使いやすそうだなって思ったことでした
ブログってのは見た目じゃわからないけど、きれいなの作るのは意外とタイヘンで
記事を書くにもタグやらなんやらが必要で
キレイな見た目のウラには、かなりのめんどくささが隠れています
それを解決してくれそうなのがJINでした
正直、買う前はこんなに使えるテーマだとは思ってなかったので衝撃的でした
- かんたんに見た目を作り込めるとこ
- 記事が書きやすいとこ
- →いちばん大切な「書きたい」って気持ちを呼び起こしてくれるとこ
かんたんに見た目を作りこめる
ブログ書きはじめる人って
あの人みたいなおしゃれで、見やすいデザインのブログを書きたいな
って理想を持ってるはずなんです
ていうかそれが書けると信じています
それをイメージしながら、無料テーマあさりだったり、
有料テーマ購入だったりすると思うんです
ブログはじめるときは、デザインにこだわっちゃいけない
ならなぜJINを買った!?と責められそうですが、そうではないです
デザインにこだわって、膨大な時間をかけたり、ブログを書くときに使うべき勢いを消耗したりすべきではないということです
他テーマでの失敗
私は以前、アフィンガーというテーマを買いました
有料だったらかんたんにおしゃれなブログ作れるんだろうなって安易な気持ちで
結論だけいうと、理想までの距離が遠すぎた・・・!
いったいぜんたい何をどうすればそうなるんだ・・・!
デザインを変えるにはどの設定をさわればいいのかわからない
迷走してプラグインを入れまくって、もう、どのプラグインが影響してるのかもわからない
そんなことがありました
アフィンガーでもきれいなブログとかサイトを作ってる人はたくさんいると思います。ただ個人的にムズかしかった…
JINは、カスタマイズ画面での項目分類が絶妙!
アフィンガーは、ブログに対するなみなみならぬ熱い想いを持っていないとカスタマイズできなかった!(めんどくさくて無理だった。なんかコレジャナイ感で続かない)
だけど、JINは、カスタマイズの項目がとてもわかりやすいです
項目の中まで入っていかなくても、あ、この設定はここだなってわかります
下階層までいかなくてもいいっていうのは意外と使いやすいです

記事を書きやすい
きれいで見やすい、魅せるためのデザインをあらかじめ決めてくれてるから、
ここ一行空けようかなどうしようかなと悩む時間がなくなります
でも、やっぱりいちばん感動したのは、
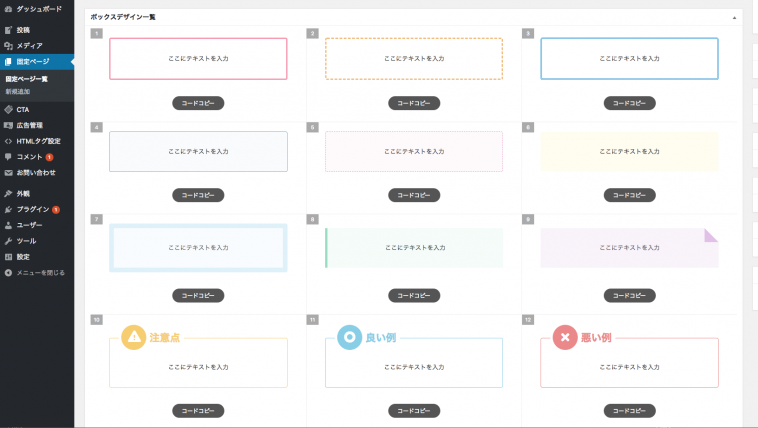
ボックスのサンプルが投稿画面下部に表示されていること!これは便利です

線引きたいとか、ボックスで囲みたいとか、
実際にエディタのメニューで選択してみて初めてどういう感じに見えるのかが確認できてたんですが、一覧で見えると一発で選べます
たくさんボックスとか用意してくれてるテーマもあるけど、項目名でしか確認できなかったから、「写真枠」とか「なんとかフレーム」とか書かれていても、覚えてないのでわからないですよね
一個ずつ確認して、どれが合うかなんて見る手間がなくなります!
→ 書きたいって気持ちを呼び起こしてくれる【重要】
どんなにいいネタや題材があっても、記事を書くまでのハードルが高いと、形になりません
とにかく記事を書いたら、JINがキレイに見せてくれる。だから書きたくなるんです
ブログをつづける秘訣は、書くことを楽しめることだと思うんです
なにがなんでもブログで稼いでやるって人は、その気持ちひとつでつづくと思いますが
そこまでの決心を持たない私みたいなやつは、楽しくなければつづかないです
今まで書きたいって気持ちがつよく出てこなかったのは、ツールの使いにくさから無意識に目をそらしていたからです
実はそこまで、使いにくいツールを使ってまで、私はブログを書きたくなかったんです
それを無理やりつづけようとしてたから、つづかないですね
もっとたくさんやることあるし、ブログを一生懸命作るひとに転職したいわけではないから、ブログを楽に管理できることは大切です!
実際に使ってみて、よかったこと
マニュアルが充実しすぎて、公式サイトだけで完結する
マニュアルも1日あればひととおり読みながら試せるので、最初に全部カスタマイズしちゃえます
ほぼ、マニュアルだけで設定できてしまうので、わざわざ検索して調べる必要がないのがとてもラクです
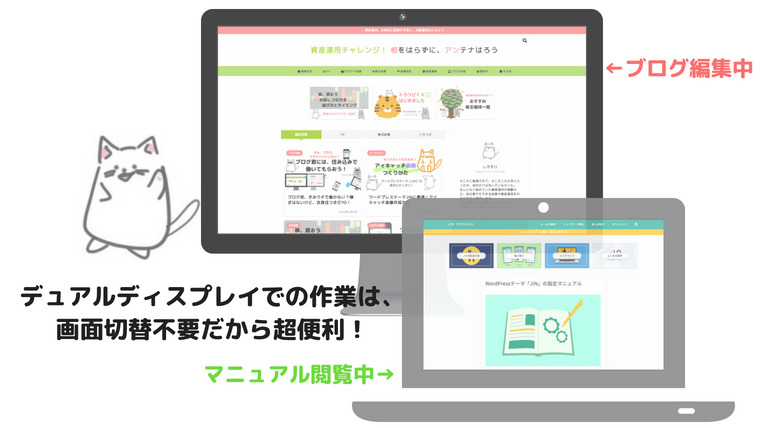
(古いiMacをディスプレイとして使用中です)

自分でも気付かなかった小さなイライラを解消してくれる
そう、あの頃のぼくらのワードプレスには小さなイライラがたくさんつまっていた
JINを使ってはじめて、今までブログが書きづらいと感じていたことに気づきました
JINは意識していなかったワードプレスに対する小さなイライラの多くを取り除いてくれました
どっかで、あーめんどくさいなーって思いながら開いていた記事エディターを開くのが憂鬱じゃなくなったのは大きいです
- 平日、時間がない
【テレビを見る時間をなくすことにより、クリア】 - 休みの日ダラダラしたい
【ゴロゴロする時間を減らすことにより、クリア】 - ワードプレス使いにくい
【ゲームオーバー】
いつも同じところゲームオーバーになると、もうそのゲームしなくなるタイプなので、ここがクリアできたのは嬉しいです!
実際に使ってみて、後悔したこと
なぜもっと早く買わなかったのか・・・!
おわりに まだまだ進化しそう
いまは、外見に見合う記事を書かなければと思うしだいであります
ひつじさん、カズヤさん、ありがとう!!
JINを使うってことは、
美容院にいって思ったようにキレイになれたときとか
すごい気に入った服を買って着替えたときとか
気分が上がって、やる気が出たりするのと似てると思います
今まで別のテーマを使っていた人は、ワードプレスに対する難易度の高低差が、記事の執筆を加速させてくれると思います
- JINを買ったら、マニュアルをすみからすみまで一通り見て、セットアップしよう!
- そしたら、記事が書きたくなるブログができてる!
- 書くときは、エディターの使いやすさがそれを加速させてくれる!
よし、疲れたのでおわり!
あ、要望があれば、聞いてもらえるかも!ひつじさん
追記:コメント封鎖前にいただいたコメント
スパムが多いため、コメント欄を封鎖しました。ご用件はツイッターまでよろしくです
DDTさまより(2018年8月5日 10:24 PM)
はじめまして。
JINの導入を1ヶ月ほど前から検討しています。現在は、Cocoonという無料テーマを使っているのですが、無料とはいえ充実しているように思います。それを踏まえてJINのような有料テーマに移行するメリットはございますか。
しろすけ(2018年8月5日 10:53 PM)
はじめまして、コメントありがとうございます!
私もSimplicity(無料)→アフィンガー(有料)→JIN(有料)とたどってきましたが、最初の2つはあまり続きませんでした。
Cocoonというテーマは使ったことがなかったので、いま公式を見てきました。
正直、SEOとか内部的なことは、どっちがいいかは判断できません。
私がJINを選んだのは、やわらかい見た目とマニュアルの読みやすさが大きいです。
JINはかんたんな設定で、カラフルだけど、無理がない外観に仕上がると思います。
どのようなブログをお持ちかはわかりませんが、JINのデモサイト等を見て、いいなと思ったら買い、
デザインに特に惹かれなければ、記事エディターは使い慣れたものをそのまま使われた方がいいかと思います。
大量の記事があるならそれもメンテナンスしなければなりませんしね。
あまり参考にならないかもしれませんが、いまお伝えできることはそれだけです。
DDTさまより(2018年8月6日 11:23 AM)
ありがとうございます。
テーマに関する記事を探しまくっているのですが、
どの方もご自身の使用しているテーマについて
ネガティブな意見をお書きにならないので(当たり前ね)
どのテーマがよいのかわからないのです。
有料テーマもレンタルサーバのように、1週間体験無料とかあれば
流行ると思うのですが・・・










 FX自動売買「トラリピ」
FX自動売買「トラリピ」 
 ロボアド「ウェルスナビ」
ロボアド「ウェルスナビ」 
 米国株投資「配当金」
米国株投資「配当金」